Giới thiệu HTML5
HTML hay HyperText Markup Language, là khung sườn của trang web. Tuy nhiên, nếu chỉ riêng HTML thôi thì khá đơn điệu bởi vì nó chỉ có thể cung cấp các trang web tĩnh; nhằm đáp ứng nhu cầu ngày càng tăng về các tính năng ấn tượng hơn, HTML đã được kết hợp với các thành phần khác như CSS, Javascript…
Về layout
Để tránh nhìn đâu cũng thấy <div>, chúng ta có thêm một số tag layout đặc biệt
- Thêm một số tag để dòng code rõ hơn
- Thẻ
<header>dành cho phần đầu của trang web chứa banner, menu, search,... - Thẻ
<main>chứa nội dung- Thẻ
<section>cho các phần riêng biệt trong nội dung (Nội dung có thể có nhiều section) - Thẻ
<aside>cột bên
- Thẻ
- Thẻ <footer> cho phần chân
- Thẻ
- Thẻ
<article> - Responsive - co giản linh hoạt với nhiều kích thước màn hình khác nhau
Lưu ý:
- header, section, footer, aside, nav, main, article, figure {
display: block;
} - thẻ section có thể chứa article và ngược lại, hoặc trong section có các section con
Về text
<abbr>- chữ viết tắt<mark>- highlight- MathML - nhúng công thức toán học
Về ảnh
<figure><figcaption>để thêm chú thích<picture>Thay đổi kích thước màn hình hiển thị, thay đổi hình ảnh
Về vector
file vector: svg (dùng với <img>, background: url, và <svg>
Về Video
file video: thẻ <video> hỗ trợ mp4, webM, và Ogg/Ogv
Về âm thanh
file âm thanh: thẻ <audio> hỗ trợ mp3, wav, và ogg
Về tương tác
<detail><summary> - hide/unhide nội dung
thẻ <canvas>
Kết nối database
Các tag bị loại bỏ, thay thế.
<acronym> → <abbr>
<applet> → <object>
<dir> → <ul>
<strike> → <s>, <del>

CSS: <basefont>, <big>, <center>, <font>, <frame>, <frameset>, <noframes>, <tt>
Layout
- SEMANTICS: allowing you to describe more precisely what your content is.
- Sections and outlines:
- <section> like a charpter. A section is a thematic grouping of content, typically with a heading
- <article> like a post. An article should be possible to read it independently from the rest of the web site
- <nav> like a menu. Defines navigation links
- <header> Defines a header for a document or section
- <footer> Defines a footer for a document or section
- <aside> Defines content aside from the page content
- <figcaption>, <data>, <time>, <output>, <progress>, <meter>, <main>
- Audio and video: <audio>, <video>
- MathML: Allows directly embedding mathematical formulas.
- Sections and outlines:
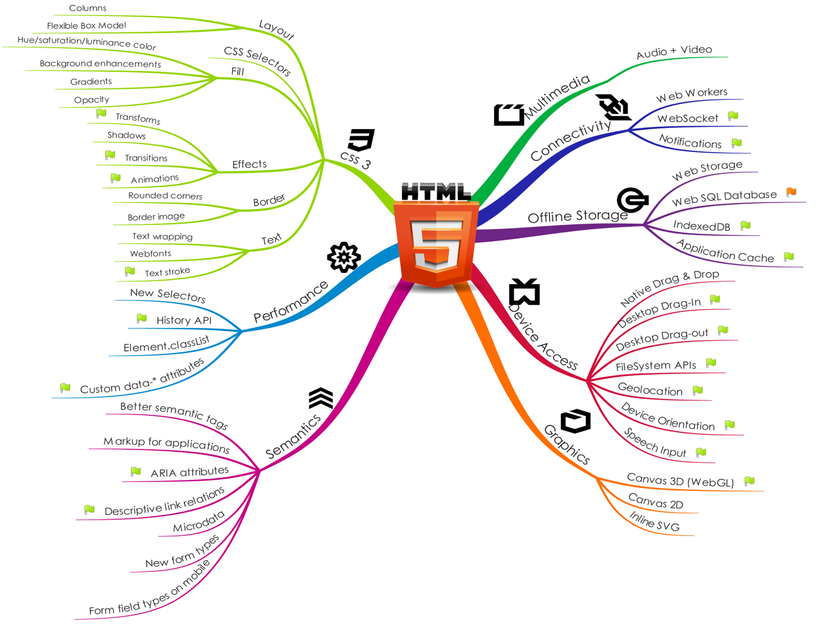
- Connectivity: allowing you to communicate with the server in new and innovative ways.
- Offline and storage: allowing webpages to store data on the client-side locally and operate offline more efficiently.
- Multimedia: making video and audio first-class citizens in the Open Web.
- 2D/3D graphics and effects: allowing a much more diverse range of presentation options.
- Performance and integration: providing greater speed optimization and better usage of computer hardware.
- Device access: allowing for the usage of various input and output devices.
- Styling: letting authors write more sophisticated themes.
<acronym> → <abbr>
<applet> → <object>
<dir> → <ul>
<strike> → <s>, <del>
CSS: <basefont>, <big>, <center>, <font>, <frame>, <frameset>, <noframes>, <tt>
<!DOCTYPE html><html><head><script>document.createElement("myHero")</script><style>myHero { display: block; background-color: #dddddd; padding: 50px; font-size: 30px;} </style> </head><body>
<h1>A Heading</h1><myHero>My Hero Element</myHero>
</body></html>
Nguồn: https://topdev.vn/blog/html5/
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/HTML5
