Auto layout 2024 trên Figma
Auto layout là tính năng tự sắp xếp các thành phần trong 1 frame
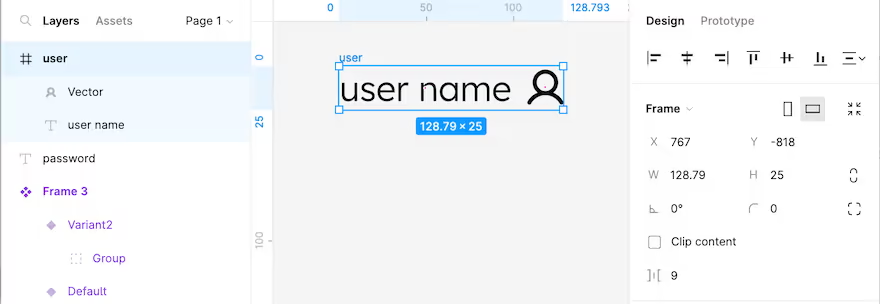
Tạo auto layout
- Frame các thành phần, Rclick > auto layout
- hoặc drag chọn rồi Rclick > auto layout trực tiếp lên các thành phần -- 1 frame sẽ tự động được tạo ra

Sắp xếp các thành phần trong 1 frame
- Luôn luôn Align Left, Right hoặc Center.
- Luôn luôn giữ nguyên kích thước frame dù thay đổi vị trí các đối tượng bên trong nó.
- Luôn luôn giữ nguyên khoảng cách giữa các đối tượng trong frame (các đối tượng luôn cách nhau 1 khoảng cách cố định).
- Luôn luôn giữ nguyên margin (phần nội dung bên trong frame luôn cách phần rìa frame 1 khoảng cách cố định).
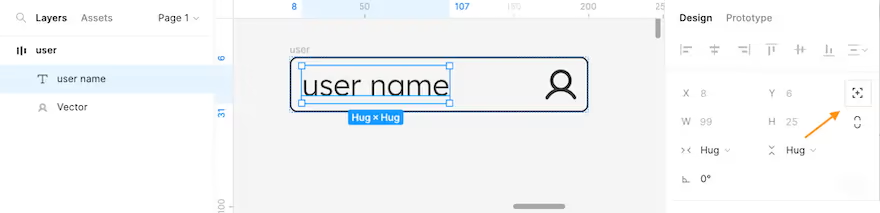
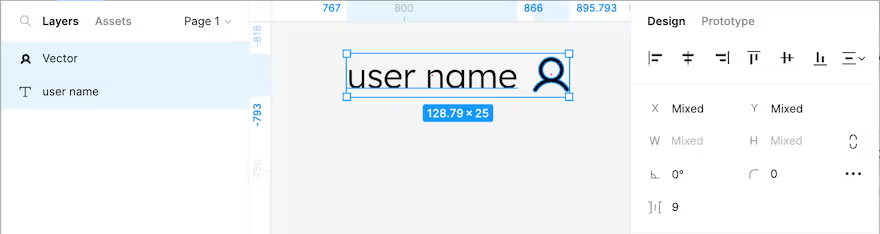
auto layout align
Các thành phần sắp xếp trong frame, nép vào cạnh trái và cách nhau 1 khoảng cách là 9 px.

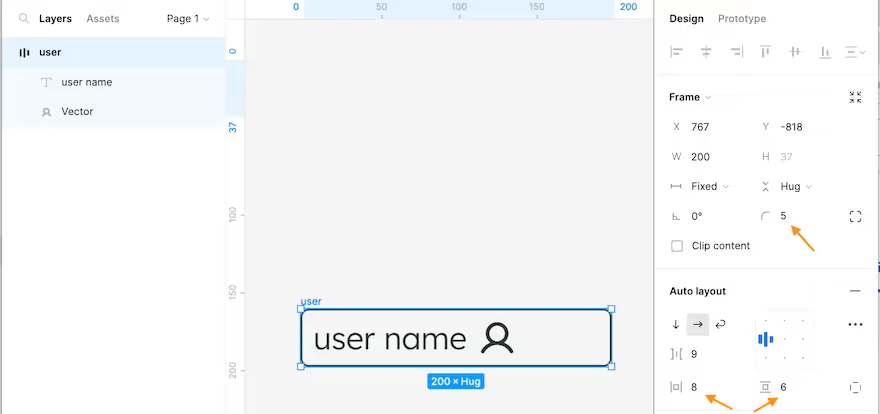
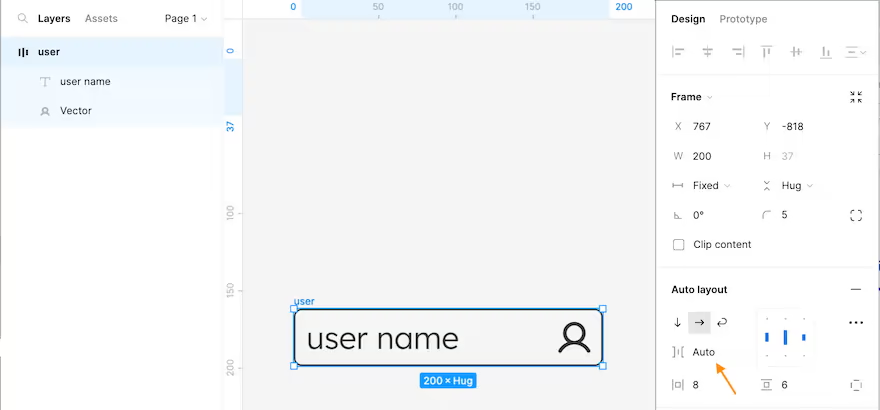
Auto layout distribute
Luôn luôn giữ nguyên kích thước frame dù thay đổi vị trí các đối tượng bên trong nó.

Chú ý chiều ngang frame luôn luôn cố định là 200. Các thành phần sắp xếp trong frame, cách đều nhau 1 khoảng cách linh động, khoảng cách này thay đổi khi kích thước các đối tượng thay đổi để đảm bảo chiều ngang frame luôn là 200.
Di chuyển trong auto layout
Di chuyển bằng absolute position

Layout flow
Direction - Direction describes the way the auto layout frame will flow.
- Vertical: Add, remove, and reorder objects along the y-axis. For example: objects within a list, or posts within a newsfeed or timeline.
- Horizontal: Add, remove, and reorder objects along the x-axis. For example: a row of buttons, or icons in a mobile navigation menu.
- Wrap: Arrange objects in multiple rows and columns in a frame. Objects will flow horizontally and wrap to the next line. For example: photo galleries or a set of tags.
Có 2 tính chất khá giống nhau trong Figma: Auto Layout và Contrain. Cả 2 đều là tính năng sắp xếp tự động

Auto layout là tính năng tự sắp xếp các thành phần trong 1 frame
- Vị trí
- Alignment (left-right, top-bottom)
- Kích thước
- width
- Space
- padding (left-right, top-bottom)
- space between
- Negative spacing
- • Absolute positioning
• Text baseline alignment
• Canvas controls
• And more!
Nguồn: https://help.figma.com/hc/en-us/articles/360040451373-Explore-auto-layout-properties
