Nếu đã từng sưu tầm ảnh từ internet thì bạn sẽ thấy chúng có nhiều định dạng phong phú. Nhiều nhất là ảnh JPG (ví dụ: vietchigo.jpg), kế đến là ảnh GIF và ảnh PNG. Đặc biệt khi vào trang Wiki mình thấy có cả ảnh SVG nữa.
Vậy tại sao website phải sử dụng nhiều định dạng ảnh? Khi nào phải dùng định dạng này mà không dùng định dạng kia?
Trước hết chúng ta hãy xem qua đặc tính của 3 định dạng phổ biến nhất



ẢNH JPG
Vì đây là định dạng phổ biến nhất nên cần được nghiên cứu trước tiên. Các ảnh ở định dạng này có đuôi là JPG hoặc JPEG (Joint Photographic Experts Group)

Ưu điểm của ảnh jpg
- Dung lượng nhỏ: Là ảnh nén nên dung lượng file rất nhẹ, thích hợp sử dụng trên website và dễ dàng chia sẻ qua email hay các trang mạng xã hội.
- Hiển thị tốt ở mảng màu chuyển (gradient): nên rất thích hợp với các ảnh chụp, thể hiện độ sáng tối phức tạp của ánh sáng trong đời thường = màu chuyển sắc liên tục (continuous-tone images)
- Màu sắc phong phú (từ 8 đến 24 bit màu RGB) nên sử dụng được trong in ấn (hệ màu CMYK) và cả màu ảnh kỹ thuật số (màu RGB) với số màu lên đến hàng triệu.
Hạn chế của ảnh jpg

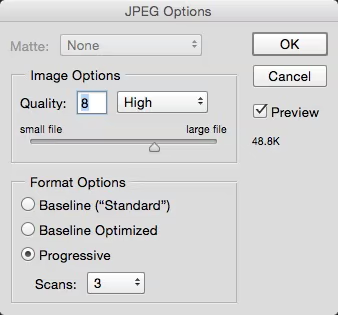
Tuỳ chọn chất lượng nén ảnh jpg trong photoshop
- Nén ảnh làm giảm chất lượng: Định dạng JPG dùng thuật toán nén lossy, bằng cách lọc và loại bỏ dữ liệu nên chất lượng ảnh có thể bị suy giảm. Vì loại bỏ như thế nên một khi đã nén, ảnh không thể phục hồi. Rất may là có tuỳ chọn mức độ nén để người dùng có thể cân đối giữa dung lượng và chất lượng ảnh tùy vào mục đích sử dụng).
- Ảnh dùng trên web hay trình chiếu: Ảnh có thể nén nhiều do chỉ để nhìn bằng mắt trên màn hình nên không cần chất lượng cao lắm (độ phân giải 72 ppi)
- Ảnh dùng trong in ấn hay rửa ảnh thì nén ít do nhu cầu chất lượng cao hơn (độ phân giải 300 ppi)
- Dễ hư hỏng: Nếu bạn đã từng thấy qua hiện tượng ảnh bỗng dưng bị xoá mất 1 phần, hoặc không mở ra được nữa thì đó là ảnh bị hư mà không thể phục hồi. Vì vậy, để lưu ảnh trong thiết kế, người ta thường sử dụng định dạng TIF

file jpg bị hư mất 1 phần bên dưới
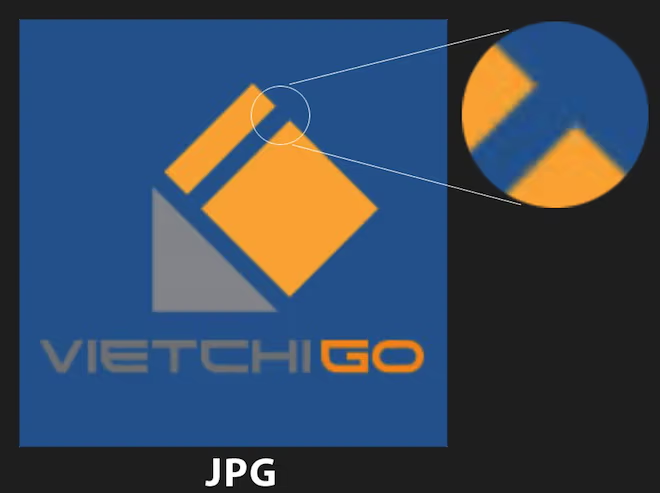
- Không hỗ trợ kênh Alpha: JPG không hiển thị được nền trong suốt nên hình luôn có dạng hình chữ nhật, hay hình vuông. Những nỗ lực tạo ảnh hình tròn hay, thậm chí, hình chữ nhật bo góc với định dạng này là không thể, ngoại trừ sử dụng màu nền cho mảng dư ra.
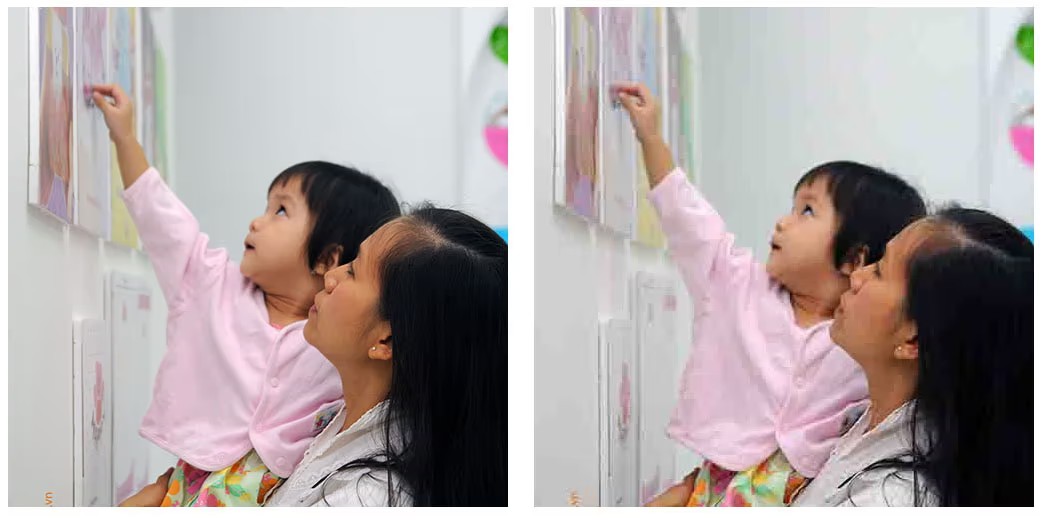
Chất lượng ảnh giảm biểu hiện độ mất nét, ảnh bị rỗ mà thường gọi là hiện tượng bể hình

Nếu vẫn chưa nhận ra chất lượng khác nhau của 2 ảnh trên, thì bạn có thể click mở ảnh xem ở kích thước to. Chất lượng thấp cũng có nghĩa là ảnh JPG cũng không giữ được các mảng màu liền lạc, đặc biệt ở ranh giới 2 mảng màu khác nhau.

ẢNH GIF
Định dạng ảnh này có đuôi là GIF (Graphics Interchange Format) là một trong những định dạng ảnh hiển thị màu index 8 bit màu cho 3 kênh RGB. Số màu trên ảnh này không nhiều hơn 256 màu (= 28 là số mã hoá tối đa của màu 8 bit ). Vì hạn chế này mà ảnh GIF không thích hợp cho ảnh chụp vốn cần số màu lên đến hàng triệu. Tuy nhiên với ảnh có màu sắc đơn giản như sơ đồ, logo, decal hoặc biểu tượng hoạt hình đơn giản thì GIF thể hiện rất tốt

Điểm mạnh của ảnh GIF
- Nhẹ file mà không giảm chất lượng: GIF sử dụng thuật toán nén LZW để giảm dung lượng ảnh nên không bị hiện tượng rỗ hình ở các mảng màu trơn (solid): nén lossless không giảm chất lượng, tuy nhiên ở phần chuyển màu sẽ đổ hạt do số màu trên ảnh GIF quá ít.
- Hỗ trợ kênh Alpha, tách đối tượng lên trên nền trong suốt. Đây là đặc điểm rất được ưa thích trong các khâu lắp ghép, chèn nhiều hình trên nền màu.
- Hỗ trợ các ảnh chuyển động đơn giản.

Điểm yếu của ảnh GIF: Hạn chế màu < 256 nên hiển thị ảnh chụp rất kém
ẢNH PNG
Định dạng ảnh này có đuôi là PNG (Portable Network Graphics) phát triển dựa trên định dạng GIF cho ra file ảnh chất lượng hơn từ 8-24 bits màu mà vẫn hỗ trợ kênh Alpha và ảnh động.

Ưu điểm các file PNG Có thể nén ảnh từ 8 đến 24 bit màu tuỳ theo mục đích sử dụng
- 8 bit cho các ảnh có màu sắc đơn giản (logo, biểu đồ, mảng, chữ..)
- 24 bit cho các ảnh chụp của các hệ màu RGB, ảnh Bitmap.. Trên nền trong suốt, ảnh PNG cũng hiển thị được độ liền lạc ở các khoảng mờ của bóng đổ, không bị răng cưa.
Điểm yếu của file PNG
- Nặng file do giữ nguyên chất lượng ảnh gốc
- Không hỗ trợ hệ màu CMYK (ở hệ màu này dùng TIFF thay thế)
- Hỗ trợ ảnh động nặng nề.
- Những trình duyệt cũ không hỗ trợ file PNG
So sánh chất lượng và dung lượng các định dạng ảnh
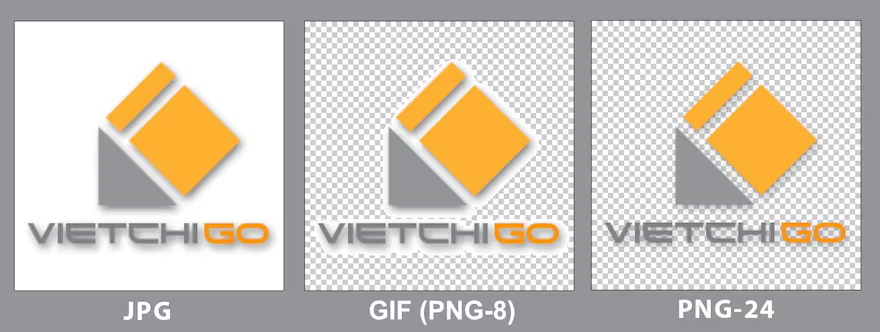
Ảnh logo 200 px x 200 px có nền trong suốt

Kết quả trên ảnh logo (gồm 2 màu nền và bóng đổ)
- GIF (8kb): Có hỗ trợ nền trong suốt, nhưng vướng mảng trắng, dung lượng file nhỏ
- JPG (17Kb): Không tạo được nền trong suốt, ranh giới các mảng màu vỡ hạt và răng cưa, dung lượng lớn nhất
- PNG-8 (7kb): Ở kích thước này chất lượng ảnh giống với GIF (mà đa số nhận xét PNG-8 cho chất lượng tốt hơn), dung lượng nhỏ nhất
- PNG-24 (9kb): Hỗ trợ nền ảnh trong suốt hoàn toàn, với phần bóng đổ liền lạc từ đục đến trong suốt
File ảnh 800 px x 600 px, 72 ppi


Kết quả
- GIF (180 kb): Do giới hạn số lượng màu hiển thị nên ảnh bị rỗ (noise), dung lượng file khá lớn
- JPG (78 kb): Hiển thị các mảng màu phức tạp tốt do hỗ trợ số lượng màu phong phú. Dung lượng file nhẹ nhất.
- PNG-8 (156 kb): Chất lượng tương tự như file GIF, nhưng dung lượng nhẹ hơn
- PNG-24 (388 kb): Chất lượng như file JPG nhưng dung lượng lớn hơn gấp đôi.


Vậy sử dụng thế nào là tối ưu nhất?
- Với ảnh nhiều màu (ảnh chụp)
- Kích thước lớn: → Dùng JPG (Vì lúc này sự chênh lệch dung lượng giữa ảnh JPG và PNG-24 là rất lớn)
- Kích thước nhỏ: → Dùng JPG, PNG-24
- Với ảnh ít màu sắc (logo, biểu đồ, hình xuất từ file vector..)
- Ảnh là hình chụp các trang sách, có nhiều chữ nhỏ: → Sử dụng GIF
- Ảnh không có mảng màu chuyển (gradient): → Sử dụng PNG-8, GIF
- Ảnh có màu chuyển, hoặc bóng đổ trên nền trong suốt: → PNG-24
Website có hiển thị được file vector không?
Câu trả lời là CÓ và đó là định dạng SVG, chúng ta sẽ nói về định dạng file ảnh này ở 1 bài sau
Nguồn: http://www.sitepoint.com/gif-png-jpg-which-one-to-use/
http://www.cambridgeincolour.com/tutorials/bit-depth.htm
Chú thích - Nén LZW là thuật toán nén không giảm chất lượng với giải thuật tra cứu bảng (table-based lookup algorithm), phát minh bởi Abraham Lempel, Jacob Ziv, và Terry Welch.
Hai định dạng ảnh thông dụng nén theo thuật toán LZW là GIF và TIFF. LZW cũng thích hợp để nén tập tin văn bản.
Do mắt người chỉ phân biệt khoảng 10 triệu màu sắc khác nhau, nên nếu ảnh chỉ để cảm thụ bằng thị giác (ngắm trên màn ảnh hay in ra giấy) thì việc lưu ảnh trên 24 bit màu là phí phạm.
(24 bit màu = 28 x 28 x 28 = 16.777.216 ≃ 17 triệu màu), vì số bit màu càng lớn file ảnh càng nặng nề.
