Adobe Illustrator
Phần mềm thiết kế vector (như Corel Draw)
- Adobe Illustrator là gì?
- Các câu hỏi thường gặp
- Hệ thống phím tắt
- Kho tài nguyên Adobe (Brush, pattern, swatch, asset..)
- Adobe Illustrator và Corel Draw
- Affinity Designer và Adobe Illustrator
KHÓA HỌC Adobe Illustrator 15 buổi

- Category: Adobe Illustrator
- Hits: 629
Star tool là công cụ vẽ ngôi sao, chắc là ai cũng biết, nhưng để sử dụng 1 cách thành thạo thì có nhiều thứ để nói.. và chắc chắn là sẽ thuận tiện hơn rất nhiều.
ai. Vẽ bọt khí
Unpublished- Category: Adobe Illustrator
- Hits: 286
Mục đich của bài thực hành này là thực hành thao tác vẽ và cắt ghép trên các hình cơ bản
Bước 1: Vẽ các đường tròn đồng tâm
Vẽ 1 đường tròn và nhân bản ra thêm 2 đường tròn nhỏ hơn kích thước lần lượt 70% và 50% so với đường tròn ban đầu
- Dùng công cụ Ellipse tool
 , giữ thêm phím Shift, drag vẽ 1 đường tròn chuẩn
, giữ thêm phím Shift, drag vẽ 1 đường tròn chuẩn - Click chọn đường tròn vừa vẽ, Dclick lên công cụ Scale tool
 để mở hộp thoại Scale, Chọn Uniform: Scale: 70% rồi nhấn nút "Copy" tạo ra đường tròn mới nhỏ hơn.
để mở hộp thoại Scale, Chọn Uniform: Scale: 70% rồi nhấn nút "Copy" tạo ra đường tròn mới nhỏ hơn. - Click chọn lại đường tròn đầu tiên, thao tác tương tự với giá trị Uniform: Scale: 55% tạo thêm đường tròn nhỏ hơn nữa.

Bước 2: Vẽ các đường phân cắt
- Dùng line tool
 , giữ thêm phím shift, vẽ 1 thẳng theo chiều đứng có chiều dài lớn hơn đường kính đường tròn ngoài cùng
, giữ thêm phím shift, vẽ 1 thẳng theo chiều đứng có chiều dài lớn hơn đường kính đường tròn ngoài cùng - Drag chọn hết các đường tròn và đường thẳng mới vẽ. Dùng các công cụ
 ,
,  để cân chỉnh đường thẳng đi qua tâm các đường tròn
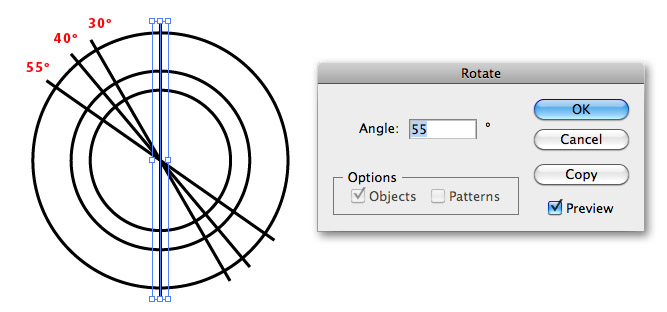
để cân chỉnh đường thẳng đi qua tâm các đường tròn - Tạo thêm 3 đường thẳng có góc lệch so với đường thẳng đầu tiên lần lượt là 30o, 40o, 55o
- Click chọn đường thẳng, Dclick lên Rotate tool
 để mở hộp thoại Rotate, nhập Angle: 30o và click nút "Copy" tạo ra đường thẳng thứ 2.
để mở hộp thoại Rotate, nhập Angle: 30o và click nút "Copy" tạo ra đường thẳng thứ 2. - Click chọn lại đường thẳng đầu tiên và thao tác tương tự tạo thêm 2 đường thẳng còn lại với giá trị Angle lần lượt là 40o, 55o
- Click chọn đường thẳng, Dclick lên Rotate tool

Bước 3: Tạo mảng bóng sáng
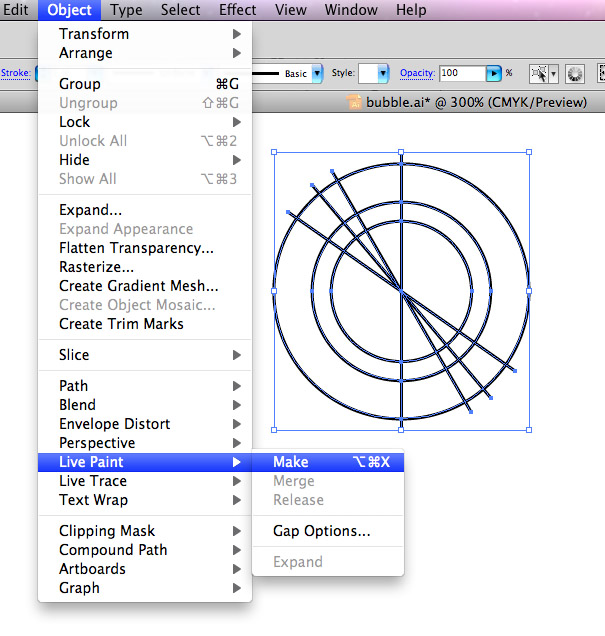
Drag chọn hết cả cụm đường tròn, đường thẳng, chuyển qua chế độ Live Paint bằng cách vào Object > Live Paint > Make (Ctrl_Alt_X)

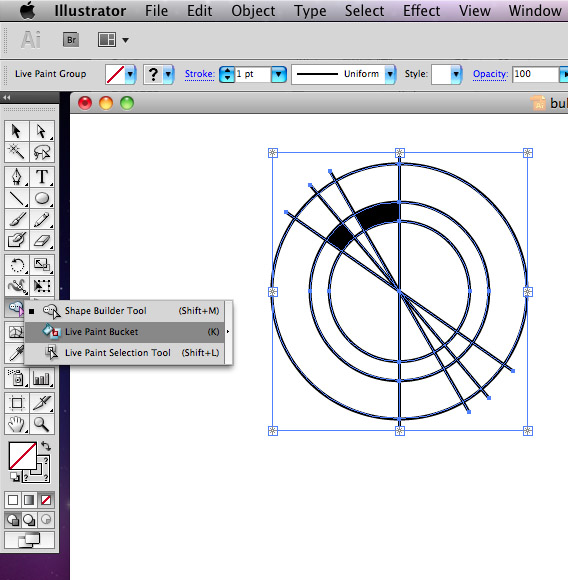
Dùng công cụ Live Paint Bucket ![]() , chắc chắn cụm hình đang không được chọn, chọn màu đen và click đổ màu như ảnh bên dưới.
, chắc chắn cụm hình đang không được chọn, chọn màu đen và click đổ màu như ảnh bên dưới.

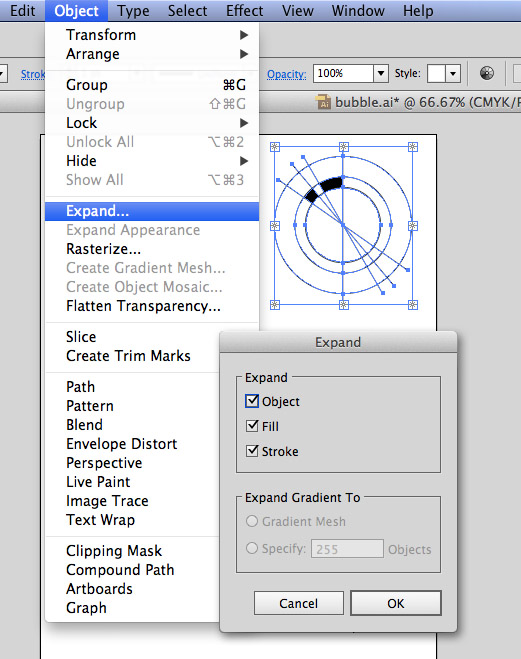
Xả cụm hình khỏi trạng thái Live Paint bằng cách vào Object > Expand.. , nhấn OK

Bước 4: Những động tác cuối cùng
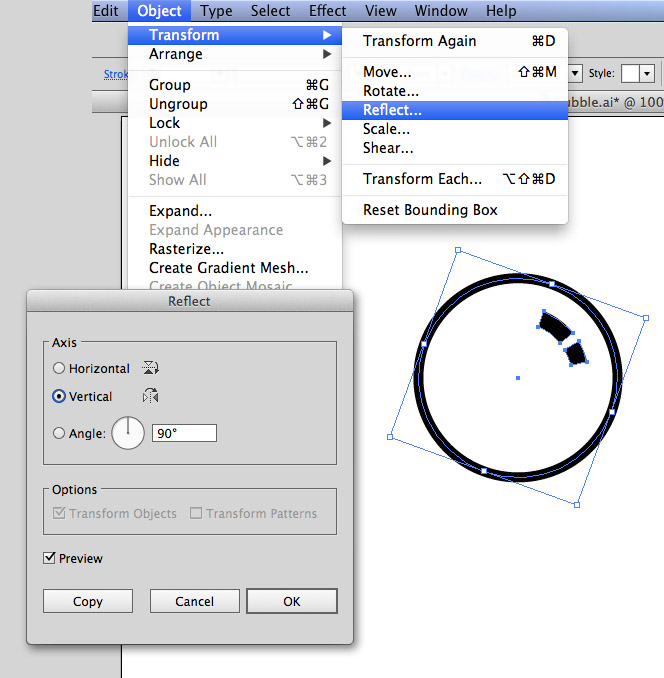
- Lật ngang "bọt khí" : Object > Transform > Reflect.. > Axis: Vertical
- Xoay bọt khí nghiêng về bên phải 30o : Object > Transform > Rotate > Angle: - 30o
- Tăng độ dầy Stroke của đường tròn bọt khí khoảng 1/2 độ dầy mảng bóng sáng.

Đổ màu Gradient kiểu Radial cho "bọt khí" lệch xuống phía dưới với 2 thẻ màu đen có độ Opacity lần lượt là 0% và 30%

Vậy là xong 1 bong bóng bọt khí. Để tạo nên 1 đám bọt khí đang sủi, bạn cần nhân bản ra nhiều bong bóng, chỉnh kích thước chúng to nhỏ rời rạc tự nhiên như đang bay lên mặt nước
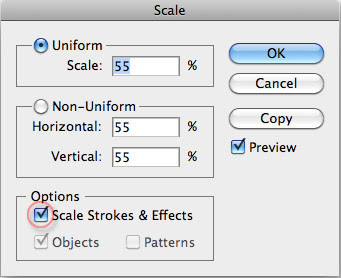
Lưu ý: để chỉnh kích thước vẫn giữ nguyên dạng bọt khí bạn phải kiểm chọn Scale Strokes & Effects trong hộp thoại Scale


ai. Thao tác với đường và đoạn
Unpublished- Category: Adobe Illustrator
- Hits: 301
Thao tác với đường
- Vẽ đường thẳng:
- Vẽ bằng pen tool
 : Click tạo các điểm nối các đường thẳng. Giữ Shift để vẽ đường thẳng chính xác theo phương ngang, đứng và xiên 45o
: Click tạo các điểm nối các đường thẳng. Giữ Shift để vẽ đường thẳng chính xác theo phương ngang, đứng và xiên 45o - Vẽ bằng line tool
 : Click và kéo. Line tool chỉ vẽ 1 lần 1 đường thẳng. Giữ Shift để vẽ đường thẳng chính xác theo phương ngang, đứng và xiên 45o
: Click và kéo. Line tool chỉ vẽ 1 lần 1 đường thẳng. Giữ Shift để vẽ đường thẳng chính xác theo phương ngang, đứng và xiên 45o - Vẽ bằng pencil tool
 : Vẽ và giữ shift
: Vẽ và giữ shift
- Vẽ bằng pen tool
- Vẽ đường cong
- Vẽ đường gấp: Vẽ bằng pen tool
 , click để tạo các đường thẳng nối tiếp
, click để tạo các đường thẳng nối tiếp
Chỉnh sửa đường
- Đường thẳng thành đường cong: Dùng Anchor point tool
 kéo giữa đoạn thẳng, con trỏ sẽ đổi hình
kéo giữa đoạn thẳng, con trỏ sẽ đổi hình .
. - Đường cong thành thẳng: Dùng Anchor point tool
 , click huỷ tiếp tuyến ở 2 đầu đường cong.
, click huỷ tiếp tuyến ở 2 đầu đường cong. - Điều chỉnh kích thước đường: Dùng selection tool
 chọn đường và điều chỉnh giá trị Stroke trên thanh control hay giá trị Weight trong bảng lệnh Stroke
chọn đường và điều chỉnh giá trị Stroke trên thanh control hay giá trị Weight trong bảng lệnh Stroke
- Tăng giảm độ mập của nét to: Dùng Width tool
 kéo đường theo chiều ngang
kéo đường theo chiều ngang - Nối đường:
- cắt đường
- Tách đường
- viền đường
- Đường sin, zigzac, xoáy
Lưu ý: Càng ít anchor point, file càng nhẹ, mở file càng nhanh và in càng nhanh.
Pen tool
Path
Stroke
Vẽ và tạo
Anchor: smooth, conner
Handle: straigh, one site
Path: straith, curve, conner, close
Modify
Anchor: add, delete, smooth, conner
Handle: delete, add, conner
Path: regular, vảy, cut
Path: zigzag, grid,
Vẽ nét
POINTS
Ai, affinity
Pen tool
Path
Stroke
Vẽ và tạo
- Anchor: smooth, conner
- Handle: straigh, one site
- Path: straith, curve, conner, close
Modify
- Anchor: add, delete, smooth, conner
- Handle: delete, add, conner
- Path: regular, vary, cut
- Path: zigzag, grid,
Vẽ hình
Vẽ đường uốn hình Sin
Unpublished- Category: Adobe Illustrator
- Hits: 303
Thủ thuật này thật dễ, nhưng khi cần đến thì cũng mất 1 lúc khá lâu để.. mò mẫm. Trong một bộ biến đổi hình dạng của đường nét: đường thẳng thành các đường toán học như là: đường xoắn ốc (cái này có tool để vẽ), đường zigzac hay đường răng cưa, đường gợn sóng hình Sin thường thấy trong các máy đo sóng.
Bước 1: Dùng Line tool ![]() kẻ 1 đường thẳng không tô màu
kẻ 1 đường thẳng không tô màu
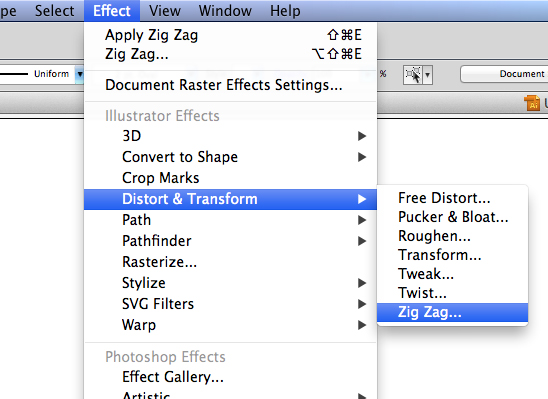
Bước 2: Áp hiệu ứng zig zag.. (Effect > Distort & Transform > Zig Zag..)

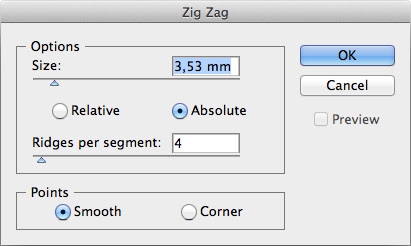
Ngay tức thì, hộp thoại Zig Zag xuất hiện

Ở đây có vài thông số tuỳ chọn
- Size: biên độ (độ cao của hình Sin)
- Ridges per segment: chu kỳ của hình Sin = số lần gợn sóng
- Point: Chọn Smooth đường nét sẽ uốn lượn điệu đàng (Nếu muốn là hình răng cưa thì chọn Conner )
Lưu ý: Đây là dạng đã áp hiệu ứng, thật ra "hắn" vẫn là 1 đường thẳng. Bạn có thể thay đổi thoải mái bằng cách bật hộp thoại Zig Zag effect từ bảng lệnh Appearance . Tuy nhiên để chuyển hẵn về đường path thực sự bạn phải áp lệnh Expand (Object > Expand Appearane..)
Hiệu ứng này .. để làm gì?
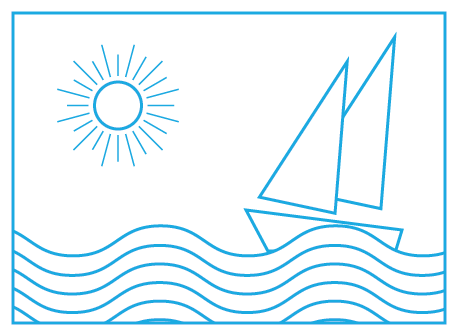
1. Để vẽ sóng nước cách điệu như hình dưới đây

2. hay tạo hiệu ứng biên ảnh như bìa brochure của Đuốc vàng (minh hoạ thôi :) )

Thao tác với đường và điểm
Unpublished- Category: Adobe Illustrator
- Hits: 300
Vẽ đường Thêm điểm (node) Chỉnh đường
Kéo cong stroke
Sử dụng Node tool ![]() để kéo cong cạnh
để kéo cong cạnh
Vuốt nhọn stroke
Pressure: Để di chuyển riêng node 1 bên, nhấn thêm Alt kéo node 
![]()
Vẽ vòng thuần sắc bằng illustrator CC
Unpublished- Category: Adobe Illustrator
- Hits: 395
Để nghiên cứu, học tập hay để trang trí tùy vào nhu cầu của bạn, nhưng đây là một thủ thuật khá hay để tạo ra một vòng thuần sắc file vector từ illustrator.
Nút thủy tinh với illustrator CC
Unpublished- Category: Adobe Illustrator
- Hits: 303
Những kiểu nút này tiếng Anh gọi là shiny button, aqua button, hoặc Glass button, được ứng dụng rất nhiều trong các giao diện Web hay phần mềm do độ bóng đẹp lung linh của nó. Nhưng việc tạo ra thật đơn giản.
TÓM TẮT
Vẽ từ 3 layer - Layer nút: áp màu gradient từ Cam đến vàng vào hình tròn cho Fill và stroke ngược nhau - Layer bóng sáng: Áp màu gradient vào hình elipse từ trắng đục (opacity 100%) đến trong suốt - Bóng đổ: áp hiệu ứng drop shadow cho hình tròn layer "nút"Quan sát một chút, bạn sẽ nhận ra kiểu nút này được tạo thành từ 4 phần 
- Phần bóng sáng: phần rất quan trọng, nó tạo ra cảm giác trong suốt của một mặt cầu thủy tinh.
- Phần viền: phần này chỉ phụ thêm để làm bật đường viền.
- Phần nút: phần tô gradient này tạo cảm giác mặt lưng nút lõm vào trong
- Phần bóng đổ: làm bật nút lên khỏi nền (có thể không có)
Bước 1: Vẽ nút trước
- Dùng Elipse tool
 , giữ phím Shift, nhấn chuột trái, kéo vẽ 1 hình tròn.
, giữ phím Shift, nhấn chuột trái, kéo vẽ 1 hình tròn. - Đổ màu Gradient từ Vàng (#ffff00) sang Cam (#ff9600), xoay góc chuyển -90o
 Bước 2: Tạo mảng bóng sáng
Bước 2: Tạo mảng bóng sáng
- Dùng Selection tool
 (V) click chọn hình tròn vừa tạo, nhấn Ctrl_C rồi Ctrl_F để copy ra thêm 1 hình tròn nằm trên hình tròn trước.
(V) click chọn hình tròn vừa tạo, nhấn Ctrl_C rồi Ctrl_F để copy ra thêm 1 hình tròn nằm trên hình tròn trước. - Đổi màu Gradient từ màu trắng hơi trong (Opacity=30%) đến màu trắng đục (Opacity= 100%) cũng theo góc chuyển -90o. Chúng ta có 1 mảng màu trắng mờ dần từ trên xuống dưới.
- Bóp nhỏ, làm dẹp, rồi di chuyển lên gần mép trên hình (giữ phím Shift để di chuyển thẳng)
 Bước 3: Tạo gờ nổi Bạn có thể nhân bản nút như trên, cho hình tròn ở dưới to ra và đảo ngược hướng gradient. Tuy nhiên trong Ai có 1 cách làm hay hơn đó là Add New Fill trong bảng lệnh Appearance
Bước 3: Tạo gờ nổi Bạn có thể nhân bản nút như trên, cho hình tròn ở dưới to ra và đảo ngược hướng gradient. Tuy nhiên trong Ai có 1 cách làm hay hơn đó là Add New Fill trong bảng lệnh Appearance 
- Mở bảng lệnh Appearance (Window > Appearance Shift_F6) và Add New Fill trong menu option.
- Trong bảng lệnh Appearance có 2 layer Fill, bạn chọn layer Fill nằm dưới rồi chọn Effect > Path > Offset Path như minh họa dưới đây để tăng kích thước phần Fill bên dưới lên 1 chút tạo viền.
- Đảo chiều Gradient của mảng Fill này 180o
 Bước 4: Thêm phần bóng đổ Phần này đơn giản nhất, bạn chỉ cần chọn nút rồi vào Effect > Stylize > Drop Shadow.. nhập vào thông số như hình dưới đây
Bước 4: Thêm phần bóng đổ Phần này đơn giản nhất, bạn chỉ cần chọn nút rồi vào Effect > Stylize > Drop Shadow.. nhập vào thông số như hình dưới đây  Vậy là xong
Vậy là xong

Cũng theo cách này mà áp dụng cho một nút dạng dài

Nút pha lê trên nền với illustrator
Unpublished- Category: Adobe Illustrator
- Hits: 298
Làm nút bài này, chúng ta sẽ chú trọng nhiều về màu sắc, độ chuyển và nền
Có vài lưu ý ở đây
- Để dễ thao tác, bạn nên vẽ tách riêng nền và nút trên 2 layer tách biệt
- Để pha được màu tươi, rực trên màn hình máy tính bạn nên chuyển sang hệ màu RGB. (File > Document color mode > RGB mode). Để chi vậy? bạn đọc thêm ở đây nhé
Bước 1: Vẽ nền Nền thật ra là những đường vạch xám trắng, song song đều nhau
- Dùng Line tool
(size: 5pt; #ececec), giữ thêm phím Shift, kẻ 1 đường thẳng nằm ngang
- Nhấn V để chuyển về Selection tool
, giữ thêm phím Alt, kéo đường thẳng vừa vẽ để nhân bản ra một đường line khác
- Nhấn Ctrl_D để lặp lại động tác trên (nhân bản) nhiều lần cho đến khi số lượng đường thẳng đủ tạo nên một lớp nền sọc xám
- Chọn hết các đường thẳng, mở bảng lệnh Align (Shift_F7), click click
,
để cân chỉnh cho thẳng và đều hàng

Bước 2: Vẽ nút
- Tạo một layer mới tên glass button, dùng ellipse tool
vẽ 1 hình bầu dục kích thước vừa phải
- Xoay hình bầu dục hơi chếch lên trên 1 chút bằng công cụ Selection tool
Bước 3: Pha màu nút 
- Chọn kiểu chuyển là Radial (Type: Radial)
- Dùng Gradient tool
để điều chỉnh độ chuyển màu gradient
Thêm bóng đổ: Lưu ý màu bóng đổ không chỉ là màu đen mà sẽ là màu đậm của màu nút (như ở đây bóng đổ có màu xanh dương sậm)  Thêm viền sậm bên trong nút
Thêm viền sậm bên trong nút 
- Trong bảng lệnh Appearance: Click Add New Fill trong menu option
- Trong bảng lệnh Gradient đổ màu như hình minh hoạ trên. (Dùng Gradient tool
để điều chỉnh như ý)
Bước 4: Vẽ mảng bóng sáng
- Dùng ellipse tool
vẽ 1 hình bầu dục kích thước như nút
- Dùng Dirrect Selection Tool
quét chọn 2 node ở giữa và di chuyển chúng lên cao

- Dùng Selection tool
bóp dẹp và kéo dãn một chút theo phương ngang

- Kéo xiên hình trên bằng Shear tool
.

Tác phẩm gần như hoàn chỉnh, bạn có thể thêm hình logo hoặc chữ vào ngay dưới mảng bóng sáng để có được những chiếc nút long lanh như những giọt nước dưới đây.
Nút phale cờ việt nam
Unpublished- Category: Adobe Illustrator
- Hits: 263
Có vẻ như chúng ta đã khá quen thuộc với kiểu nút lóng lánh này. Bây giờ hãy thử làm thêm cái khung cho nó nhé
Bước 1: Tô màu nút Bạn vẽ một hình tròn bằng ellipse tool ![]() và áp gradient: Radial như minh họa dưới đây
và áp gradient: Radial như minh họa dưới đây  Bước 2: Tạo mảng bóng sáng: Mảng bóng sáng ở đây điệu đàng hơn các thủ thuật trước, cho ta cảm giác như có bóng 1 khung cửa sổ hắt trên nút vậy. 1. Nhân bản ra 2 hình tròn từ hình tròn trên (nhấn Ctrl_C, Ctrl_F ). Tăng kích thước hình tròn trên (có màu xanh lá), giảm kích thước hình tròn dưới (có màu trắng, Opacity: 60%)
Bước 2: Tạo mảng bóng sáng: Mảng bóng sáng ở đây điệu đàng hơn các thủ thuật trước, cho ta cảm giác như có bóng 1 khung cửa sổ hắt trên nút vậy. 1. Nhân bản ra 2 hình tròn từ hình tròn trên (nhấn Ctrl_C, Ctrl_F ). Tăng kích thước hình tròn trên (có màu xanh lá), giảm kích thước hình tròn dưới (có màu trắng, Opacity: 60%)  2. Chọn cả 2 hình tròn, click Minus front
2. Chọn cả 2 hình tròn, click Minus front ![]() trong bảng lệnh PathFinder để cắt hình tròn dưới theo dạng hình tròn trên
trong bảng lệnh PathFinder để cắt hình tròn dưới theo dạng hình tròn trên  3. Tiếp tục như thế, sẽ cắt hình lưỡi liềm dưới bằng 2 hình chữ nhật xanh trên
3. Tiếp tục như thế, sẽ cắt hình lưỡi liềm dưới bằng 2 hình chữ nhật xanh trên
- Tạo hình cắt: vẽ 2 hình chữ nhật, chọn cả 2 hình và click Unite
 để gộp 2 hình thành lại thành 1
để gộp 2 hình thành lại thành 1 - Chọn hình gộp (từ 2 hình chữ nhật) và hình lưỡi liềm, click Minus front
 , bạn sẽ có ngay mảng bóng sáng như hình dưới đây
, bạn sẽ có ngay mảng bóng sáng như hình dưới đây
 4. Dùng Direct selection tool
4. Dùng Direct selection tool ![]() click chọn riêng mảng bóng sáng phía trên, làm trong suốt biên trên theo các thiết lập trong bảng lệnh Gradient
click chọn riêng mảng bóng sáng phía trên, làm trong suốt biên trên theo các thiết lập trong bảng lệnh Gradient  Bước 3: Thêm ngôi sao 5 cánh Không gì tiện bằng star tool
Bước 3: Thêm ngôi sao 5 cánh Không gì tiện bằng star tool ![]() để vẽ ngôi sao 5 cánh.
để vẽ ngôi sao 5 cánh.  Bước 4: Tạo khung
Bước 4: Tạo khung
- Nhân bảng một hình tròn nằm ngay dưới hình tròn nút (nhấn Ctrl_C, Ctrl_b)
- Tăng đều kích thước từ tâm: Dùng selection tool
 , đồng thời nhấn 2 phím Shift và Alt, kéo góc tăng kích thước.
, đồng thời nhấn 2 phím Shift và Alt, kéo góc tăng kích thước. - Đổi màu Gradient theo tông xám trắng
 Tạo gờ lõm trên khung
Tạo gờ lõm trên khung
- Dùng selection tool
 click chọn "khung", nhân bản ra một hình tròn nằm ngay trên hình tròn làm "khung" (Ctrl_C, Ctrl_F)
click chọn "khung", nhân bản ra một hình tròn nằm ngay trên hình tròn làm "khung" (Ctrl_C, Ctrl_F) - Thu nhỏ kích thước hình tròn vừa tạo theo tâm (kéo góc và giữ đồng thời phím Shift và Alt)
- Đổi màu Gradient hình tròn làm "gờ" như minh họa dưới đây
 Hắt thêm 1 chút sáng trắng lên gờ lõm phía trên:
Hắt thêm 1 chút sáng trắng lên gờ lõm phía trên:
- Click chọn hình tròn nút (màu đỏ), thêm "Add Fill" trong bảng lệnh Appearance
- Tăng vùng fill này lên 1 chút bằng lệnh Effect > Paths > Offset path: 0.5 mm
- Áp gradient 3 thẻ màu trắng với thẻ chính giữa có Opacity:100% và 2 thẻ 2 bên Opacity: 0%
 Bước 5: Tạo khớp nối của khung
Bước 5: Tạo khớp nối của khung  Khớp nối thật ra chỉ là 2 đường thẳng đen và trắng nằm kế nhau cắt ngang hình tròn khung
Khớp nối thật ra chỉ là 2 đường thẳng đen và trắng nằm kế nhau cắt ngang hình tròn khung
- Vẽ 2 đường thẳng bằng Line tool
 , nằm ngay trên hình tròn khung (dưới hình tròn nút màu đỏ)
, nằm ngay trên hình tròn khung (dưới hình tròn nút màu đỏ) - Cân giữa hình tròn khung bằng
 ,
,  trong bảng lệnh Align (Shift_F7)
trong bảng lệnh Align (Shift_F7) - Áp hiệu ứng mặt nạ:
- Nhân bản hình tròn khung và di chuyển nằm trên 2 đường thẳng vừa vẽ
- Chọn cả 3 hình, chọn Object > Clipping Mask > Mark
 Công đoạn cuối cùng là dùng ellipse tool
Công đoạn cuối cùng là dùng ellipse tool ![]() vẽ, nhân bản và sắp xếp thêm 4 nút tròn nhỏ giả làm đinh tán
vẽ, nhân bản và sắp xếp thêm 4 nút tròn nhỏ giả làm đinh tán 
Thử pha màu tím lên nút

Tạo đường viền nhiều lớp
Unpublished- Category: Adobe Illustrator
- Hits: 288
Để thay đổi không khí, mời bạn cùng tôi vẽ 1 đường viền màu 4 làn theo kiểu cầu vồng trên Adobe illustrator, phiên bản CC
ai. Hiệu ứng cài giấy
Unpublished- Category: Adobe Illustrator
- Hits: 269
Lang thang trên mạng tình cờ mình thấy được mẫu này, thấy cũng hay hay nên lập thành bài viết luôn. Thao tác thì đơn giản thôi, nhưng lại rất ấn tượng phải không?
Thực ra file gốc như vầy

Mình chuyển về dạng cơ bản để trình tự các bài hướng dẫn hệ thống hơn.
Bước 1: Tạo vết cắt
Đầu tiên bạn cần tạo ra 1 cái nền với 50% độ xám bằng công cụ ![]() . Kích thước tuỳ bạn nhé
. Kích thước tuỳ bạn nhé

Tạo thêm 1 mảng hình tam giác từ hình chữ nhật nền xám trên. Có nhiều cách nhưng mình sẽ tạo bằng cách thêm bớt anchor cho nhanh.

- Dùng selection tool
 chọn hình chữ nhật nền, nhấn Ctrl_C, Ctrl_F để nhân bản ra thêm 1 hình chữ nhật nằm khít lên trên
chọn hình chữ nhật nền, nhấn Ctrl_C, Ctrl_F để nhân bản ra thêm 1 hình chữ nhật nằm khít lên trên - Chuyển qua chế độ Outline (View > Outline Ctrl_Y) để không bị che lấp, dễ chọn anchor
- Dùng Add Anchor Pont Tool
 để thêm anchor 2 vị trí có mũi tên xanh lá
để thêm anchor 2 vị trí có mũi tên xanh lá - Dùng Delete Anchor Pont Tool
 để delete các anchor 3 vị trí có mũi tên đỏ
để delete các anchor 3 vị trí có mũi tên đỏ
- Dùng Add Anchor Pont Tool
- Trở về chế độ Preview (View > Preview Ctrl_Y)
Đổ màu Gradient: Radial cho mảng tam giác

Tương tự tạo thêm 1 tam giác nằm lên trên, và chỉ cần bóp nhỏ vòng màu Gradient tam giác phía trên bạn sẽ có ngay 1 đường chỉ mỏng thêm phần tinh tế

À quên, hãy lót 1 hình elip màu đen (Gausian Blur) giữa tam giác dưới cùng và hình chữ nhật nền tạo độ nổi đường giấy cắt.
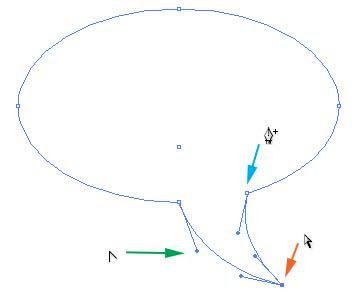
Bước 2: Vẽ Note giấy
Dùng công cụ ![]() vẽ 1 hình elip, và tạo hình Note giấy với các công cụ
vẽ 1 hình elip, và tạo hình Note giấy với các công cụ
 thêm anchor
thêm anchor : di chuyển anchor
: di chuyển anchor : Điều chỉnh tiếp tuyến
: Điều chỉnh tiếp tuyến

Đổ màu xanh và thêm viền trắng cho bắt mắt hơn

Giờ chỉ còn "nhét" note giấy vào đường cắt là
- Trong bảng lệnh Layer: di chuyển layer Note giấy nằm ngay trên hình chữ nhật nền
- Trong Stage: di chuyển Note vào kẻ giấy
- Thêm bóng đổ cho Note (Effect > Stylize > Drop Shadow)
- Kéo xiên node bằng công cụ



- Category: Adobe Illustrator
- Hits: 664
Về " Giấy Chứng Nhận, Bằng khen hay Chứng Chỉ " rất đa dạng nhưng nhìn chung chúng được thiết kế theo hướng sang trọng và "nghiêm túc" nhằm mục đích trân trọng ghi nhận thành quả và trưng bày..

- Category: Adobe Illustrator
- Hits: 633
Một kiểu nút nhấn bàn phím có 1 nét đẹp cổ điển mà hay được sử dụng trong trang trí, hoặc minh họa các phím tắt trên màn hình.

- Category: Adobe Illustrator
- Hits: 573
Với hiệu ứng màn nhung làm nền tuyệt đẹp như vầy mà cách tạo ra file vector thật đơn giản. Hiệu ứng này thường làm nền cho màn kéo sân khấu hay phần giới thiệu các đầu phim nhạc kịch.
Quản lý màu sắc trong illustrator
Unpublished- Category: Adobe Illustrator
- Hits: 299
SWATCHES
Global color
Lưu màu lên bảng lệnh swatches
- Lưu màu đơn
- Lưu màu nguyên 1 cụm nhiều màu sắc
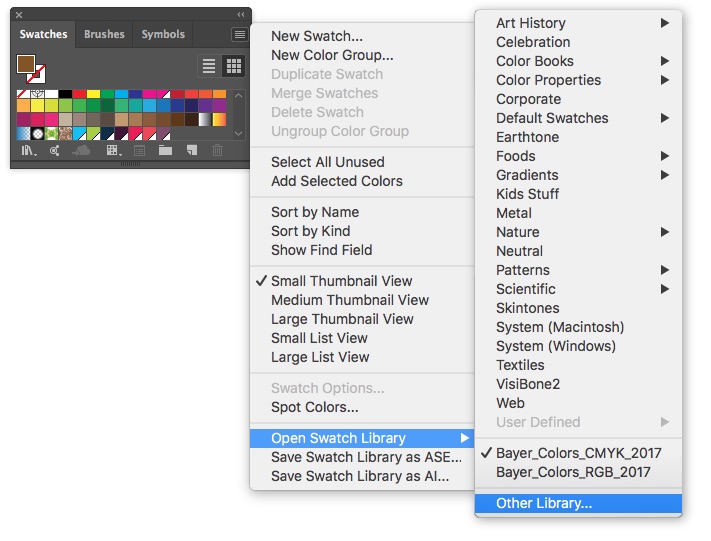
import export swatches
- Export: Xuất bảng màu từ option menu > Save Swatch Library as ASE. Bảng màu khi export sẽ là các file ase.
- Import: Mở bảng màu từ file ase từ option menu > Open Swatch Library > Other Libray..

Chuyển thành màu trắng đen
Quét chọn hết đối tượng. Vào Edit > Edit colors > Convert to Grayscale
illustrator - Thao tác với vùng nhìn
Unpublished- Category: Adobe Illustrator
- Hits: 286
PAN AND ZOOM
The Zoom tool and the Hand tool should be treated like museum artifacts—they can be looked at, but are not to be touched. Truth be told, those scroll bars along the bottom and right edge of your document are also off-limits. Learn the power moves to quickly navigate within your documents.
Space: Hand tool.
Cmd-Space [Ctrl-Space]: Zoom in.
Cmd-Option-Space [Ctrl-Alt-Space]: Zoom out.
A particular problem one runs into is that when you’re editing text, you can’t press Space to switch to the Hand tool, as doing so will actually add space characters to your text string. In those cases, this secret handshake will give you joy: Press Cmd-Space [Ctrl-Space] to access the Zoom tool, and then release just the Cmd [Ctrl] key, while still holding Space. This will give you the Hand tool. Release to return to editing your text with the Type tool.
Since we’re talking about navigating within documents, these are helpful as well:
Cmd-` [Ctrl-`]: That’s a Tilde, which appears just over your Tab key on US keyboards, and allows you to toggle between open tabbed documents.
http://rwillustrator.blogspot.com/2009/11/ten-illustrator-power-moves-you-must.html
Ellipse tool
Unpublished- Category: Adobe Illustrator
- Hits: 291
Vẽ đường ellipse
- Vẽ từ góc trên
- Vẽ từ tâm
- Xác định kích thước sau khi vẽ
- Vẽ di chuyển hình
Vẽ đường tròn
- Vẽ 1 đường tròn theo khối cầu
- Vẽ đường tròn nội tiếp trong hình vuông (Guide)
- Vẽ đường tròn ngoại tiếp trong hình vuông
Nhấn phím ~ khi vẽ
Nguồn: http://krankykids.com/cheatsheets/illustrator_cs6/shape_tool_ellipse.html
Pen tool
Unpublished- Category: Adobe Illustrator
- Hits: 288
Trong thế giới vector, đây là công cụ vẽ quan trọng nhất. Cho dù phần mềm nào, miễn là phần mềm vẽ vector đều phải có công cụ pen tool, và thậm chí nó còn có mặt trong cả photoshop, vốn là phần mềm chỉ chuyên về xử lý ảnh bitmap.
ai. In nhiều trang, đóng tập
Unpublished- Category: Adobe Illustrator
- Hits: 272
Làm sao sắp xếp các trang trong bản thiết kế để khi in ra và đóng tập thành 1 tập truyện hoàn chỉnh?
Một ngày nào đó, bạn cần làm 1 tập truyện tranh và tự mình đóng thành quyển. Vậy bạn phải in 2 mặt và chắc chắn bản in không sắp xếp như bản thiết kế với các trang có nội dung liên tiếp kề liền.
Vậy tính toán làm sao để biết trang nào sẽ in kèm với trang nào? (để khi ghép tập chúng sẽ khớp với nội dung truyện).
Tất nhiên, có thể bạn sẽ như tôi, lấy viết ra hình dung và tính toán thật kỹ cách thức các trang đi chung với nhau, nhưng cách đó thật mệt đầu và rất dễ nhầm lẫn.. mà mỗi lần như vậy, là phải in lại toàn bộ 1 lần nữa.
Giải pháp thật đơn giản và chính xác là bạn
- Chia nhỏ tờ A4 thành từng mảnh hình chữ nhật bằng nhau (số lượng trang khớp với số trang truyện bạn định in),
- Gấp lại thành từng đôi và sắp xếp như 1 quyển sách thật sự.
- Đánh số trang
- Xả rời từng trang để biết các trang phải in kèm với nhau.

Hãy thử thao tác với 1 quyển truyện 16 trang với cách đánh trang như hình minh họa trên. Giả sử truyện in có trang khổ A5 thì chắc chắn 2 trang sẽ được in 1 lần trên khổ giấy A4 (để khi gấp lại trang ta sẽ có trang A5 đôi)
Vậy thao tác in thiết kế và in truyện sẽ theo từng bước như sau
- Tạo 1 file ai khổ A4, nằm ngang, có 8 Artboard (cho 16 trang A5)
- Thiết kế 16 trang heo nội dung truyện kể cả bìa
- Xác định trang nào sẽ in kèm với trang nào bằng cách trên, và di chuyển nội dung các trang theo thứ tự cần in
- Tiến hành in và đóng thành truyện thành tập

- Category: Adobe Illustrator
- Hits: 638
Bài hướng dẫn thứ 3 vẽ trái tim dưới đây không chỉ là hình ảnh một con tim thuần tuý, mà chúng ta có thể gán cho nó 1 nội dung nhắn nhủ nào đó..

- Category: Adobe Illustrator
- Hits: 623
Mẫu thứ 2 này thật đơn giản nhưng ấn tượng không kém..

- Category: Adobe Illustrator
- Hits: 2364
Không gì thích hợp hơn cho 1 bài thủ thuật vẽ trái tim vào ngày lễ tình yêu, chuỗi hướng dẫn này mình sẽ thao tác vẽ trái tim bằng 5 cách và cho ra 5 kết quả khác nhau. Tùy bạn thấy trái tim nào hợp với mình thì chọn nhé

- Category: Adobe Illustrator
- Hits: 668
Kể từ phiên bản 2018 trở lại đây, trên photoshop xuất hiện 1 công cụ vector mạnh mẽ là Curvature Pen Tool, mà khi sử dụng, bạn sẽ không cần thêm 1 công cụ nào khác để vẽ và chỉnh sửa những mảng vector

- Category: Adobe Illustrator
- Hits: 631
Vậy là đã xong hình quả trứng (xem phần tạo hình). Các bước sau đây sẽ làm cho cái trứng đẹp hơn, và bạn hoàn toàn có thể sử dụng chúng trang trí cho thiệp, gởi lời chúc đến người thân.

- Category: Adobe Illustrator
- Hits: 626
Trong thiết kế, ngoài các thành phần làm điểm nhấn, nền (background) cũng đóng 1 vai trò quan trọng.
Illustrator tools
Unpublished- Category: Adobe Illustrator
- Hits: 372
HTML symbol
≠ ⌘ ⌥ ⇧ ⎵ ⌃ ⇥ ↵ ⌫ ◇ ◃ ▷ ▽ △ ⌈ ⌋ ⋮ ◈ ☑ ✎ ╋ ☰
⟶ ⟵ ⟷ ⟸ ⟹ ⟺
✔ ✘ ❄ 🍄 📎
COLOR
SETTING
ICON
FILE
LAYER
PAINT
RETOUCH
OBJECT
SHAPE
TEXT
CURSOR
VECTOR
VIEW

- Category: Adobe Illustrator
- Hits: 624
Là một phần mềm không chuyên về dàn trang, nên Ai có khá nhiều thiếu sót gây khó chịu cho người thiết kế các ấn phẩm kỹ thuật như brochure, catalogue..
Adobe illustrator là gì?
Unpublished- Category: Adobe Illustrator
- Hits: 296
Giới thiệu phần mềm đồ họa chuyên nghiệp Adobe Illustrator
Adobe Illustrator (Ai) là phần mềm phổ biến chuyên về đồ hoạ vector của tập đoàn Adobe (www.adobe.com). Ra đời từ năm 1985, phiên bản hiện tại là Adobe illustrator CC (Creative Cloud) version 23.
Lợi thế lớn nhất của hình vector là có thể thoải mái phóng to khi in mà không bị bể hình như các file ảnh bitmap. Điều này có nghĩa là bạn không cần phải ì ạch thao tác trên 1 file nặng nề cho những ấn phẩm lớn như poster, backdrop hay pa nô đường phố mà hình ảnh và chữ vẫn luôn rõ ràng, sắc nét.
Ưu thế của AI so với các phần mềm vector khác là tính ổn định cao, tương thích tốt với photoshop, bảo toàn màu sắc và font chữ khi xuất file PDF
illustrator có thể giúp bạn
- Vẽ mảng, tạo hình thiết kế poster, backdrop, banner (các icon của AI được vẽ bằng chính phần mềm này đó)

- Sách, báo
Brochure, leaflet
Thiệp, lịch
- Sách, báo
- Dàn trang xếp chữ thiết kế các ấn phẩm như brochure, leaflet

- Bố cục sáng tác đồ hoạ nhưBiểu đồ, đồ thị
- infographic
- vẽ hình ảnh cách điệu
- Tạo các bộ nhận diện văn phòng: namecard, bao thư, logo

- Vẽ mảng, tạo hình vector như Logo, decal
- namecard
- Hoa văn, hình nền
- Biểu tượng, quốc kỳ
- và.. thậm chí có thể xuất ra các file PDF có nhiều trang mà không cần đến Indesign
và.. thậm chí Ai có thể tạo ra các đối tượng khối 3 chiều, phối cảnh đơn giản mà không cần đến các phần mềm 3D chuyên dụng.
Ưu điểm của AI so với Corel rất rõ ràng: màu sắc xuất phim tốt hơn, tương thích tốt với photoshop và xuất file PDF không bị nhảy font.. (vì cùng 1 họ Adobe mà..)
Những thứ mà illustrator ..không làm được
- Table
- Đánh dấu trang tự động
- trang trí trang bìa
Các bài đã viết
Xuất file
- Xuất file PDF
- in nhiều trang, đóng tập
- lưu file PDF nhiều trang
web
- nút thuỷ tinh
- nút pha lê và nền
- thanh nút bóng sọc
- nút pha lê trong khuôn
text
- ảnh trong chữ
- chữ gradient
- Viền chữ
Biểu đồ
- các loại biểu đồ
- Tuỳ biến biểu đồ cột
- biểu đồ 3D
3D
- Chai lọ trên bàn kiếng
- Vẽ nón lá
- Ru băng xoắn
Vẽ
- Vẽ màn sân khấu
- Vẽ bọt
- Tạo partten
- hiệu ứng cài giấy
- Hiệu ứng nền chồng lấp
- Vẽ nét cọ mềm
- dãi lụa cầu vồng
- Vẽ đường hình Sin
Nguồn tham khảo: https://helpx.adobe.com/sea/illustrator/user-guide.html
illustrator - công cụ
Unpublished- Category: Adobe Illustrator
- Hits: 269
![]() Selection (V)
Selection (V)
- Thao tác trên 1 đối tượng:
- Click 1 cái: Chọn đối tượng
- Nhấp kép (Double click): Tách riêng đối tượng để chỉnh sửa (chế độ cô lập)
- Thao tác với nhiều đối tượng
- Drag chuột chọn tạo vùng chọn hình chữ nhật: Các đối tượng dính đuowfng drag chọn sẽ được chọn
- Click chọn: Giữ phím Shift để chọn thêm và trừ bớt
- Selection tool thay đổi hình dạng
- trên đối tượng chưa được chọn nó sẽ đổi thành
 . When it is over a selected object or group, the tool changes to
. When it is over a selected object or group, the tool changes to  . When it is over an anchor point on an unselected object, a hollow square appears next to the arrow
. When it is over an anchor point on an unselected object, a hollow square appears next to the arrow  .
.
- Chọn 2 lần (Click chọn thêm 1 lần nữa lên đối tượng trong nhóm đối tượng đang chọn) Đối tượng trong nhóm chọn được click ánh dấu đối tượng trong cụm đối tượng chọn
- Chọn đối tượng nằm dưới đối tượng khác:
-
- Ctrl_click sẽ chọn lần lược các đối tượng nằm bên dưới, hoặc bên trên
- Hoặc
- Chọn đối tượng nằm dưới: Nhấn Ctrl_Alt_ [ (select > next Obj below)
- Chọn đối tượng nằm trên: nhấn Ctrl_Alt_ ] (select > next Obj above)
- Vào: Dclick lên đôi tượng hoặc nút
 trên thanh control
trên thanh control - Thoát: nhấn Esc hoặc nút mũi tên "back"
 , hoặc nút
, hoặc nút  trên thanh control panel
trên thanh control panel - Giao tiếp với Layer panel
- Chọn đối tượng trong Group
- Nhân bản đối tượng (giữ Alt)
- Di chuyển đối tượng (Giữ Shift)
- Xoay, scale đối tượng
- Xử lý khi mất bounding box
/*-- end box--*/
![]() Direct Selection (A)
Direct Selection (A)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Group Selection
Group Selection
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Magic Wand (Y)
Magic Wand (Y)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Lasso (Q)
Lasso (Q)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Pen (P)
Pen (P)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
- Chuyển qua chế độ chuộc chính xác ✕
![]() Add Anchor Point (=)
Add Anchor Point (=)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Delete Anchor Point (-)
Delete Anchor Point (-)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Convert Anchor Point (Shift_C)
Convert Anchor Point (Shift_C)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Type (T)
Type (T)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Area Type
Area Type
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Type on a Path
Type on a Path
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Vertical Type
Vertical Type
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Vertical Area Type
Vertical Area Type
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Vertical Type on a Path
Vertical Type on a Path
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Line Segment ()
Line Segment ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Arc
Arc
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Spiral
Spiral
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Rectangular Grid
Rectangular Grid
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Polar Grid
Polar Grid
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Rectangle (M)
Rectangle (M)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Rounded Rectangle
Rounded Rectangle
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Ellipse (L)
Ellipse (L)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Polygon
Polygon
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Star
Star
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Flare
Flare
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Paintbrush (B)
Paintbrush (B)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Pencil (N)
Pencil (N)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Smooth
Smooth
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Path Eraser
Path Eraser
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Blob Brush (Shift_B)
Blob Brush (Shift_B)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Eraser (Shift_E)
Eraser (Shift_E)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Scissors ()
Scissors ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Knife
Knife
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Rotate ()
Rotate ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Reflect ()
Reflect ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Scale ()
Scale ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Shear
Shear
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Reshape
Reshape
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Width ()
Width ()
 Width ()
Width () Warp ()
Warp () Twirl
Twirl Pucker
Pucker Bloat
Bloat Scallop
Scallop Crystallize
Crystallize Wrinkle
Wrinkle
![]() Free Transform ()
Free Transform ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Shape Builder ()
Shape Builder ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
Live Paint
 Live Paint Bucket ()
Live Paint Bucket () Live Paint Selection ()
Live Paint Selection ()- Expand Appearence
Perspective
 Perspective Grid ()
Perspective Grid () Perspective Selection ()
Perspective Selection ()- Chuyển đổi qua lại Selection và Direct Selection
![]() Mesh ()
Mesh ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Gradient ()
Gradient ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Eyedropper ()
Eyedropper ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Measure
Measure
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Blend ()
Blend ()
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Symbol Sprayer ()
Symbol Sprayer ()
 Symbol Sprayer ()
Symbol Sprayer () Symbol Shifter
Symbol Shifter Symbol Scruncher
Symbol Scruncher- Symbol Sizer
- Symbol Spinner
- Symbol Stainer
- Symbol Screener
- Symbol Styler
Graph
 Column Graph (J)
Column Graph (J) Stacked Column Graph
Stacked Column Graph Bar Graph
Bar Graph Stacked Bar Graph
Stacked Bar Graph Line Graph
Line Graph Area Graph
Area Graph Scatter Graph
Scatter Graph Pie Graph
Pie Graph Radar Graph
Radar Graph
![]() Artboard (Shift_O)
Artboard (Shift_O)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Slice (Shift_K)
Slice (Shift_K)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Slice Selection
Slice Selection
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Hand (H)
Hand (H)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Print Tiling
Print Tiling
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Zoom (Z)
Zoom (Z)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Color
Color
 Default (D)
Default (D) Toggle Fill/Stroke (X)
Toggle Fill/Stroke (X)- Swap Fill/Stroke (Shift_X)
 Chuyển đổi
Chuyển đổi
- Solid Color (,)
- Gradient color (.)
- None (/)
![]() Toggle Screen Mode (F)
Toggle Screen Mode (F)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
View
- Show/Hide All Palettes (Tab)
- Show/Hide All But Toolbox (Shift_Tab)
![]() Increase Diameter (])
Increase Diameter (])
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Decrease Diameter ([)
Decrease Diameter ([)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Symbolism Tools - Increase Intensity (Shift_})
Symbolism Tools - Increase Intensity (Shift_})
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Symbolism Tools - Decrease Intensity (Shift_{)
Symbolism Tools - Decrease Intensity (Shift_{)
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
![]() Opacity
Opacity
![]() Blend Mode
Blend Mode
- Normal
- Darken
- Multiply
- Color Burn
- Lighten
- Screen
- Color Dodge
- Overlay
- Soft Light
- Hard Light
- Difference
- Exclusion
- Hue
- Saturation
- Color
- Luminosity
- Next Mode
- Previous Mode
![]() Toggle Drawing Mode
Toggle Drawing Mode
- Chọn path, anchor. shape
- Chình tiếp tuyến
- Chuyển đổi qua lại Selection và Direct Selection
Adobe illustrator là gì
Unpublished- Category: Adobe Illustrator
- Hits: 262
Có lẽ không cần thiết lắm với một bài viết về một phần mềm quá nỗi tiếng như vầy, do bởi illustrator (gọi tắt là Ai) là 1 cái tên đình đám trong thế giới đồ họa vector Việt Nam. Nếu nói không biết Ai thì không phải là dân thiết kế cũng không sai dù rằng gần đây xuất hiện nhiều phần mềm mới như Affinity Designer, Graphic nhưng trên máy tính (PC và Mac) thì Ai vẫn là trùm cuối.
Tất nhiên một bài tóm tắt giới thiệu AI vẫn là cần thiết do bởi website vietchigo.vn vẫn luôn là trang thủ thuật dành cho đại chúng.
Như vậy Ai là gì?
![]() Adobe Illustrator (Ai) là phần mềm phổ biến chuyên về đồ hoạ vector của tập đoàn Adobe (www.adobe.com) tương tự như CorelDraw. Ai ra đời từ năm 1985, phiên bản hiện tại là Adobe illustrator CC (Creative Cloud)
Adobe Illustrator (Ai) là phần mềm phổ biến chuyên về đồ hoạ vector của tập đoàn Adobe (www.adobe.com) tương tự như CorelDraw. Ai ra đời từ năm 1985, phiên bản hiện tại là Adobe illustrator CC (Creative Cloud)
Ai được ưu thích do bởi ưu thế thần thánh của hình vector là có thể thoải mái phóng to ở mọi kích thước in mà không bị bể hình như các file ảnh bitmap. Điều này có nghĩa là bạn không cần phải ì ạch thao tác trên 1 file nặng nề cho những ấn phẩm đường phố to đùng như poster, backdrop hay pa nô mà hình ảnh và chữ vẫn luôn đảm bảo rõ ràng, sắc nét.
Ai có thể giúp bạn làm những gì?
- Vẽ mảng, tạo hình vector như
- Logo, decal
- namecard
- Hoa văn, hình nền
- Biểu tượng, quốc kỳ
- Bố cục sáng tác đồ hoạ như
- Biểu đồ, đồ thị
- infographic
- vẽ hình ảnh cách điệu
- Vẽ phối cảnh
- Dàn trang tạo ra các ấn phẩm như
- Sách, báo
- Brochure, leaflet
- Thiệp, lịch
và.. thậm chí Ai có thể tạo ra các đối tượng khối 3 chiều, phối cảnh đơn giản mà không cần đến các phần mềm 3D chuyên dụng. Ưu thế của AI so với các phần mềm vector khác là tính ổn định cao, tương thích tốt với photoshop, bảo toàn màu sắc và font chữ khi xuất file PDF illustrator có thể giúp bạn
- Vẽ mảng, tạo hình thiết kế poster, backdrop, banner (các icon của AI được vẽ bằng chính phần mềm này đó)

- Dàn trang xếp chữ thiết kế các ấn phẩm như brochure, leaflet

- Tạo các bộ nhận diện văn phòng: namecard, bao thư, logo

- và.. thậm chí có thể xuất ra các file PDF có nhiều trang mà không cần đến Indesign
Ưu điểm của AI so với CorelDraw rất rõ ràng: màu sắc xuất phim tốt hơn, tương thích tốt với photoshop và xuất file PDF không bị nhảy font.. (vì cùng 1 họ Adobe mà..)
Điểm yếu của Illustrator
Nỗi đình nỗi đám là thế nhưng Ai vẫn có 1 khuyết điểm rất lớn, đó là chậm chân trong mảng thiết bị di động. Trên iPad vẫn có Adobe illustrator những chỉ là 1 ứng dụng quá đơn giản không đủ mạnh để dùng làm công cụ vẽ vector và dàn trang cho giới thiết kế chuyên nghiệp, nhường sân chơi iPad và iPhone cho các ứng dụng mới nổi như Affinity Designer, Graphic,..

- Category: Adobe Illustrator
- Hits: 630
Một cách giả lập hiệu ứng 3d trên illustrator, cho phép bạn tạo ra những lọn ru băng trang trí nền hay làm thiệp vào những dịp đặc biệt.

- Category: Adobe Illustrator
- Hits: 602
Chuyển hóa bản vẽ 2D thành khối 3D là một trong những chức năng cao cấp và thú vị nhất của phần mềm Adobe illustrator.

- Category: Adobe Illustrator
- Hits: 585
Vậy là đã đến lễ phục sinh (ngày lễ lớn của người công giáo), mình có thử lên mạng xem các hướng dẫn cách vẽ 1 cái trứng, và sau nhiều giờ tham khảo mình thấy không ổn chút nào.
Thao tác với Symbol trong Illustrator
Unpublished- Category: Adobe Illustrator
- Hits: 327
Tập hợp các thao tác với symbol trong illustrator

- Category: Adobe Illustrator
- Hits: 547
Thủ thuật này được tạo ra với Blend tool , Reflect tool
và bảng lệng Pathfinder

- Category: Adobe Illustrator
- Hits: 579
Đây là một trong những hiệu ứng đơn giản trong Illustrator, nhưng lại tạo ra được hiệu quả thú vị hơn là 1 nền hình chữ nhật đơn điệu
Rasterize Effect trong illustrator
Unpublished- Category: Adobe Illustrator
- Hits: 322
In some situation, you might even end up using both to make sure your file is fully compatible, ending with Rasterize Object ultimately.
If you try to use both rasterize effects, you'll notice:
1) The Effect Rasterize (In the menu -› Effect / Rasterize)
The Effect Rasterize keeps your effect within the paths but will also have the same exact size no matter how you resize it.
It acts like a pattern inserted in your shape and you can use this as a Graphic Style to apply on other shapes later. To change the effect to be smaller, you'll need to change the filter settings or use Object Rasterize.
Your paths will still be editable. You might need to use Rasterize Object on it if you need to export your file to be fully compatible for other software or legacy versions of Illustrator.

2) The Object Rasterize (In the menu -› Object / Rasterize)
The Object Rasterize will transform your effect into a real rasterized image like a picture, including the edges of the paths.
That effect will change in size depending on how you resize the rasterized artwork, the same way as a picture that was placed in Illustrator.
Your paths won't be editable.

EDIT:
EXAMPLE:
You could use the effect rasterize on shapes you need to modify & want to keep the original effect no matter how you resize the shape; it won't get distorted with the effect rasterize, but will get distorted with object rasterize.
For example: to fill the shapes of a histogram you need to have different height for each bar.
If you use effect rasterize, you can freely resize the height and the effect will fill that bar without distortion, like a pattern (like a background repeat in css.)
Notice how the pattern doesn't get distorted and gets adjusted to the size of the shape.

With object rasterize, you'll need to create a clipping mask or do a custom effect on each bar. Object rasterize will also create a background that might be annoying.

Also: Effect Rasterize for Performance
You may wonder why rasterize the effect with the "effect/rasterize" if it does the same as if it wasn't rasterized; for performance.
If you have a lot of effects applied, you'll notice it can become very "heavy" for the computer to process. Rasterizing will help in this case.
But even better: one nice feature about the effect rasterize (unlike object rasterize) is that you can work at low resolution and then change it back to high resolution later in the "appearance" panel. That can be useful if you need to work on a project that uses many effects; you can work at 72ppi to create your layout and change it to 300ppi when you're ready to export the file at high quality.
With the object rasterize, you can't go back like this.
Appearance panel and rasterize effect
So...
You use effect rasterize because: 1) you want to be able to modify the paths or shapes, and 2) for performances and 3) because it's convenient.
Object rasterize is like doing a create outline on the text of a layout that you want to edit later... You will need to absolutely keep a "non rasterized" file if you ever want to modify something AND not forget to note down what effect+settings you used on the effect to get the exact same one if you need to re-create it again!
Nguồn: https://graphicdesign.stackexchange.com/questions/58228/what-exactly-does-the-rasterize-effect-do-in-illustrator


